How to Add Anchor text in Blogger comments
Linking to Websites & Blogs
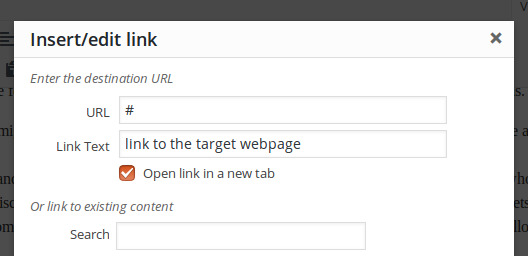
Any hyperlink or link to a blog or webpage is easy to create. When composing your log post, use the “Insert/Edit Link” button. Select the text that should link to the target webpage and click on the link button. Paste the complete URL/web address, including http:// or https://, as the case may be. The portion of the text that links to the target webpage is called the anchor text.
If you are using WordPress, here are a few screenshots to assist you. You can configure the links to open in a new tab/page rather than letting your visitor go away from your website.

For those who are comfortable using the Text/HTML mode for editing hyperlinks, here are the HTML codes for adding hyperlinks of various types or attributes.
Basic hyperlink code
<a href=”https://optizord.com”>Free SEO Tools</a>
Link that opens in new page/tab
<a href=”https://optizord.com” target=”_blank”>Free SEO Tools</a>
Link without passing any SEO referral benefit
<a href=”https://optizord.com” rel=”nofollow”>Free SEO tools</a>
Link without passing any SEO referral benefit & opens in new tab
<a href=”https://optizord.com” rel=”nofollow” target=”_blank”>Free SEO tools</a>
Each backlink or hyperlink is counted as an endorsement or vote by search engines. Sometimes, you might not be interested in giving any SEO benefit to the linked webpage. For advanced users, it is highly recommended to add the rel=”nofollow” attribute when linking to websites that you do not want to endorse.


You've shared some excellent material. I'm grateful for this post because it contains a lot of useful information. Thank you for sharing this piece of writing. Webpage Design Company
ReplyDelete